No one like waiting even for a very short time.Slow webpages tend to have higher bounce rates.I have recently blogged the way you can understand what causes your site to load slower using the Google's PageSpeed Insights.But how can you use these suggestions to improve webpage load time.There is no single tool to improve your webpage load time rapidly but there are several tools which can be used together to achieve this.Let's get on to these tools and tips without further explanation.
Before starting with these tips check your webpage speed score here.
Before starting with these tips check your webpage speed score here.
Tips And Tools To Speed Up Webpage Load Time
Note:The tools and tips may not be in order of importance.
1 ) Avoid Too Many Javascripts OR Add Them Before Closing Body Tag
Some extra features are good for your blog but more of them can kill your blog.Too many java scripts in your blog can cause your site to load too slower.Therefore find time to remove unnecessary javascripts.If you want to have them all,then it is better to host the javascripts externally and paste it at the end of body tag ( before < /body> ).This will allow the site to load first and then the javascripts so that the user can read the content while the javascript is loading.
2 ) Compress The Codes
Text don't eat up space but compressing large chunks of text can help you save at least a few kilo bytes.You can use online code compressors such as htmlcompressor or javascriptcompressor to compress your codes.What it does is remove the spaces in between the codes in order to save bytes.
How to compress blogger template? Copy the entire template code from the Edit HTML option and paste it in the htmlcompressor and click compress.Now replace the entire blogger template with the compressed code from HTML compressor.
A compressed code will not be properly formatted so that you won't be able to work on it.There are several websites that allow to beautify or format html codes.One such is Online Code Beautifier.You can use this tool to properly format the compressed HTML to work on it.
3 ) Limit The Number Of Posts On Homepage
Too many posts in the homepage can lead to delay in loading homepage.It is therefore recommended to limit the number of posts on the homepage.You can do that by going to the layout tab and then click edit on Blog Posts.Enter the number of posts on your homepage and hit save.
Note:Blogger has a size limit of 1 mb on the homepage.If you are experiencing issues on all gadgets/posts not being loaded it is likely that you exceed the limit so far.
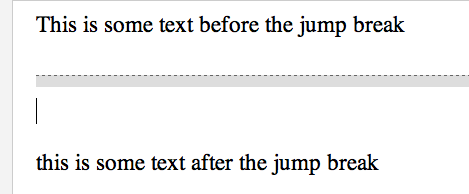
4 ) Add Line Breaks Even If You Are Using Auto Readmore
Line breaks are a great feature that allows you to break the post into small paragraphs.This will allow post to to displayed partially on the blogger homepage with a read more link.You might not be knowing that anything after the line break is not loaded in the homepage or anywhere you use a read more link.This will drastically improve the page load time of your homepage if you display only post summary on homepage.
Why to add line breaks for templates with auto readmore? Most of the new blogger templates has auto read more function.What it does is that it displays only a limited number of characters in the homepage without the need for adding a line break.This will help you to get uniform sized post summaries on your homepage.But auto readmore function loads the entire post and then displays its post summary which means increasing the homepage size.Therefore you will experience site not properly loaded issues.Therefore always add a line break after your first paragraph even in your auto read more template.
5 ) Compress Images
Images take some time to load.Therefore it is important to add images after compressing.You can use image optimizer,jpeg-optimizer,smush.it or compress now.If you are adding images using the add url method it is important to make sure that you add the image from popular websites.This will make sure that the images are hosted on fast servers which can improve the image loading time.
6 ) Reduce The Number Of Gadgets
Most of the blogs contain so many gadgets.Many of these are useless.Therefore it is important to make sure that your blog has only has useful gadgets.Remember your visitors need content not gadgets.Therefore removing the worthless gadgets from your blog can help you speed up your blog load time.
7 ) Try Removing Background Images
Background images makes your blog look good.You can see that I have added a background image to my blog header.But this can result in slow loading time.Background images used in blogs are usually very small sized image.The image is then fitted onto the screen using repeat functions.Removing background images can surely help you speed up load time.Background images are added using CSS code like
#Widget-id{background:url ('image url') repeat center center fixed;}
8 ) Avoid Too Many Ads
Monetizing your blog to generate revenue from ads is not a bad idea but adding too many ads from different networks is definitely a bad idea.I have recently added an ad from mad ads media at the top header.But since after it I saw drastic slow speeds in load time.Therefore I removed those ads to deliver speed to my users.
9 ) Avoid Too Many External Style Sheets Or Javascripts
If you have large piles of codes in your template then it is better to host your large stylesheets and javascripts externally.If you have already hosted it externally make check out how you did that.Even if you are having too much codes you should make sure that you add all the codes into a single external source rather than too many external stylesheets ans javascripts.Also make sure that you compressed your style sheets and javascripts before hosting like I mentioned earlier.
10 ) Use Fast Loading Templates
Clean coded templates and fast loading templates will also help you speed up webpage load time.I have already shared some amazing blogger templates for free very recently.You can find fast loading templates there.
Now check your blog speed score again using google pagespeed insights.Compare your before and after score of your blog and leave it in the comments.if you have any points that you would like to see in this post please tell us in the comments.If you find any mistakes in this post please tell us in the comments so we can improve it.















0 comments:
Post a Comment